記事内に商品プロモーションを含む場合があります
前回記事でお伝えした「有料テーマを導入するなら早めが大吉」、題して「DigiPressのFancie NOTEでわかった本当のこと/前編」!
「無料テーマ間のテーマ変更以上に、デザイン性・機能性に優れた有料テーマに変更すると、さらに調整作業が多岐にわたって必要になる」
上記理由から、WordPressでのブログ・WEBマガジン運営者向けにお届けしました。
今回は、その後編!
WordPress無料テーマStinger5から、有料テーマDigiPressのFancie NOTEに切り替えたことで、どんな調整作業を行っているのでしょうか?
ちょっとした舞台裏をお見せします!
前編はこちらから!
 有料テーマは早めに導入!DigiPressのFancie NOTEでわかった本当のこと/前編
有料テーマは早めに導入!DigiPressのFancie NOTEでわかった本当のこと/前編
OFFICIAL SITE
Fancie NOTE導入!調整作業のほんの一部を裏話として紹介
まず最初に、調整作業のすべてを公開だと、公開するためにスクリーンショットをとるなど作業が増えてしまい本末転倒に……。
そのため、よく目につくところに絞って紹介します!
パソコン画面で解説しますがモバイルも同じです!ただしDigiPressのテーマはレスポンシブではなく軽量化のためモバイル専用が用意されており、パソコンとモバイルでコンテンツや並びを変えたのでその違いはあります。
記事タイトル上部にアイキャッチを表示
DigiPressのテーマのなかでもFancie NOTEに決めた理由のひとつが、記事タイトル上部にアイキャッチを指定するとタイトルバックに画像が表示されるデザイン。
「カッコよすぎワロタ。やっぱりこのテーマにしよう」と最後の決め手になったほど……!
と・こ・ろ・が・だ。
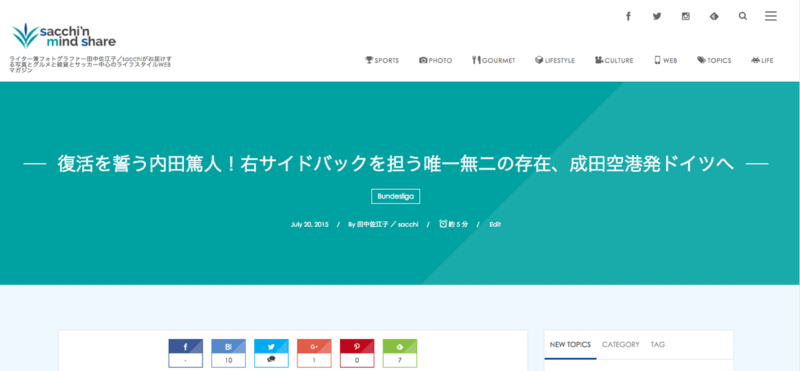
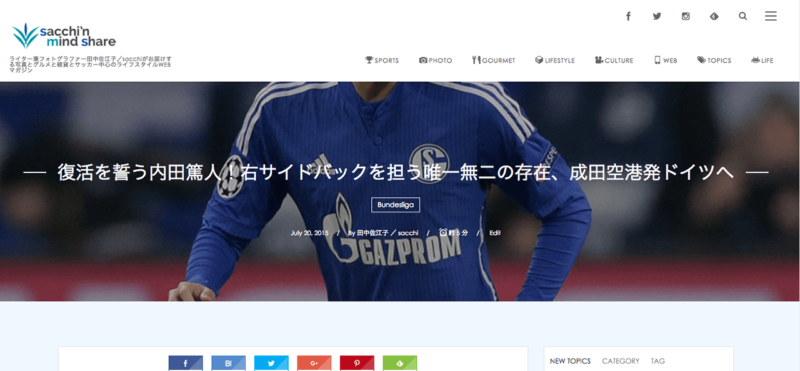
BEFORE
なんということでしょう……!テーマ変更しただけでは反映されません!(なぜBEFOREなのにAFTERのナレーションなのだわたしよ)
BEFORE
今回採用したWordPress有料テーマFancie NOTEを適用しただけだとこの状態。
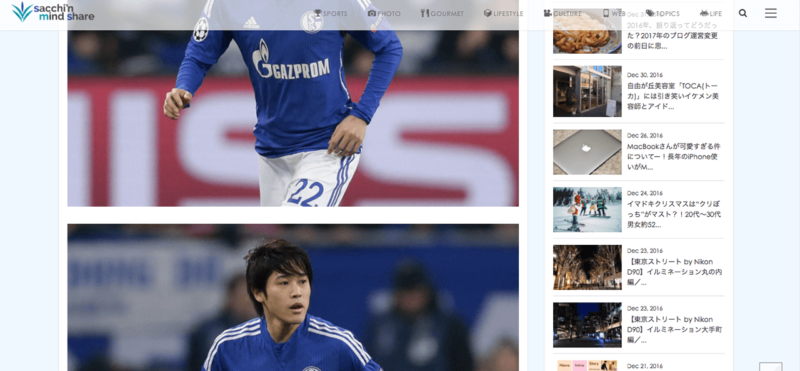
タイトルバックにアイキャッチが表示されないどころか、記事トップに画像が2枚並んでしまうことに……。
この解決方法はたったひとつ!
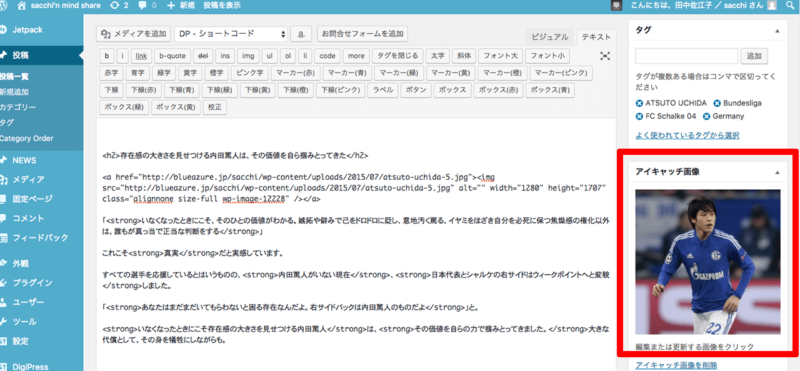
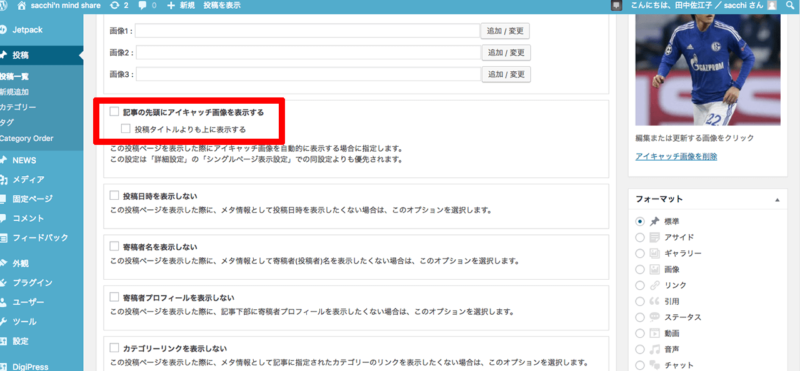
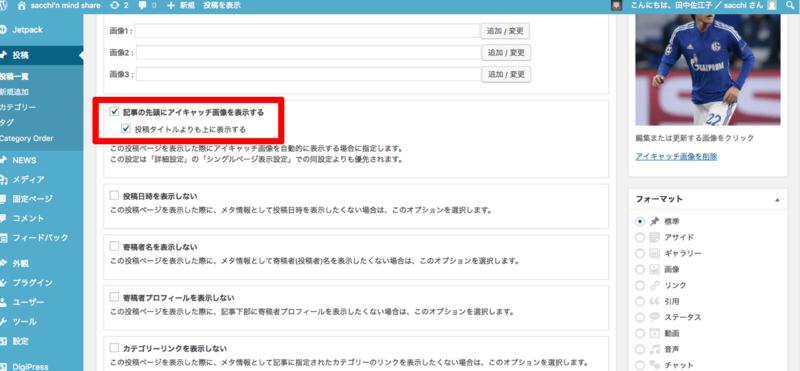
ひとつひとつの投稿画面を開き、「記事の先頭にアイキャッチ画像を表示する」「投稿タイトルよりも上に表示する」にチェックを入れること。
BEFORE
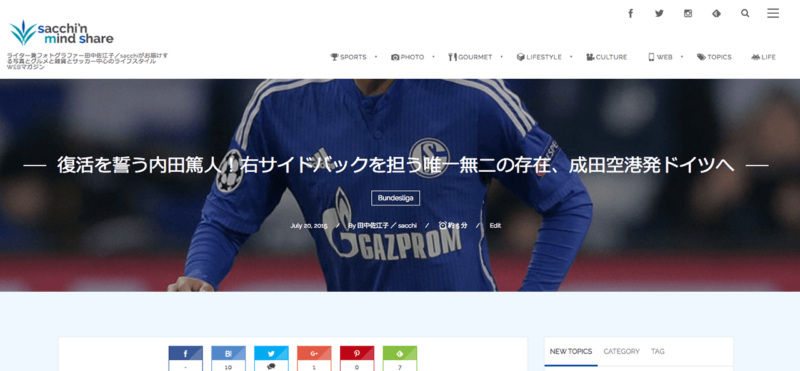
AFTER
軽く700記事以上ある我がブログよ、オマエはどこまでお父さんに手間をかけさせるのだ(お母さんを通り越しお父さんの領域に到達する達観ぶり)。
彫りが深く目鼻立ちがくっきりとしたワイルド系男前なくせに、口を開けば自覚のないトボけた発言を連発し、お父さんに全力フォローさせる、どこぞのセンターバックにそっくりだなオマエは。



よーし!決めた……!
SACCHI’N MIND SHAREを今後、マッツ・フンメルスと呼ぼう!もしくはマヌエル・ノイアーだな!(頼むからやめれ)
AFTER
冗談さておき……投稿画面で前述の2箇所にチェックを入れた結果がこちら!
あらためて……なんということでしょう!洗練さが光り、まばゆいばかりに蘇った光景です!(絶対これがやりたかっただけだろうわたしよ)
ブログカードのデザイン変更
BEFORE
以前はプラグインで、はてなブログカード形式外部&内部リンクのブログカードに対応していました。
が、DigiPressには専用のショートコードがあり、そのデザインが超お気に入り!
よって、さくっと変更!
で、ここでふと画面を再確認……。実はプラグインで使用していたコードそのままでも一応表示されました!
「変更が必要ない?!やったー!」……と喜んだのも束の間……。
BEFORE
……………カード下部の余白が大きすぎる……………。
もうこうなると気になって仕方ない……これぞ性分よワロタ。
もともと無料テーマ時代からこうした細部にまでこだわる人間が、わざわざお金を払って綺麗なデザインにしたとなると、なおさらどうにかしたいわけですよ……。
結果、すべて手作業でひとつひとつ、余白調整まで加えた新たなショートコードを記述して変更するエンドレス状態。
どうよ……?
「投げ出し魔さんは早めにWordPress有料テーマに移行を!記事数増えてからだと間違いなくすぐに逃げ出すことになっちゃうよ……!」の意味がわかったでしょう……?
AFTER
これが調整完了の状態!
ひたすら地道な作業の繰り返しですよーうぇーいうぇーい!(人はそれを壊れた姿と呼ぶ)
フォント変更
BEFORE
AFTER
無料テーマ時代からずっとおこなってきた定番調整といえば、全体のフォント変更。
英数字は「Railway」、日本語は「メイリオ」が現在の採用フォントです!
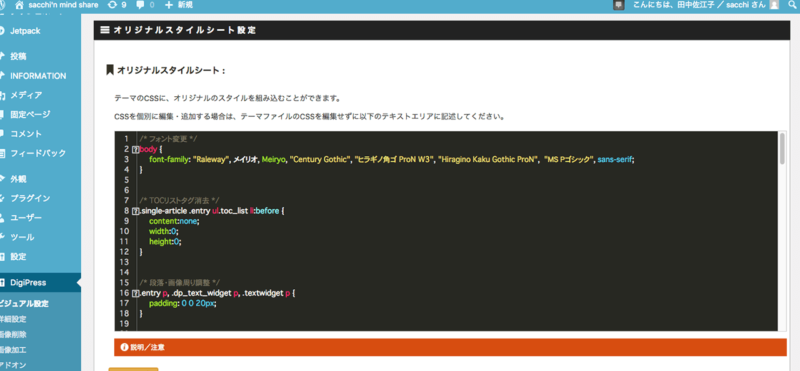
DigiPressテーマの場合、まず最初にDigiPress→ビジュアル設定→オリジナルスタイルシートにCSSを記述。
加えて、Google Fonts「Raleway」を適用するために、DigiPress→詳細設定→HTMLヘッダーの<head>~</head>内のユーザー定義にCSSを記述します!
AFTER
なぜかいつものfont-family記述を読み込んでくれなくて、検証のfont-familyを活かして手直ししたら適用されたという不思議な現象が起こったとはいえ、とりあえずこちらも完成!
ただし、メイリオはWindowsフォントなので、そのままだとMacでは表示されません!
わたしの場合、MacBookを導入した時点で、MacBookでメイリオを表示させるようにしました!



もし「メイリオが指定されたサイトはMacでもすべてメイリオで表示させたい!」という人は、こちらのサイトをご参考にどうぞ!わたしもお世話になりましたー。
参考
Windowsの標準フォントをMacで使う方法Macにスイッチしました
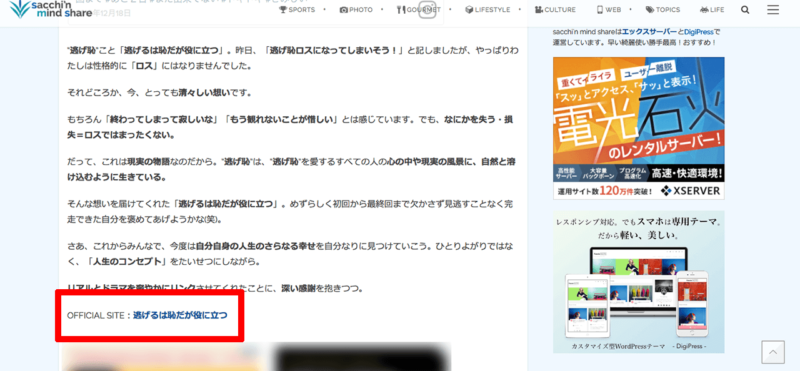
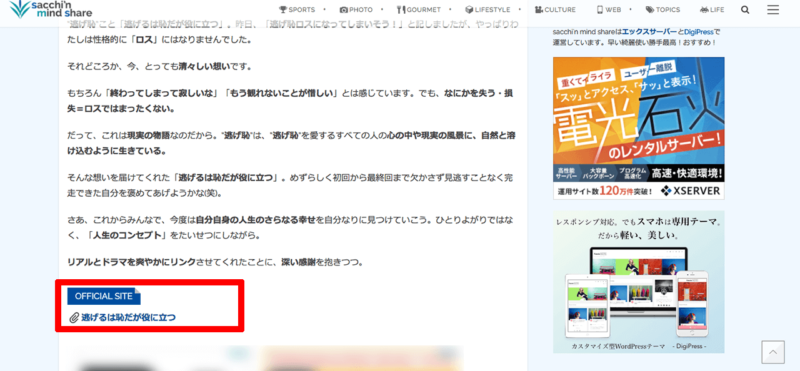
アイコンフォント導入&表記・デザイン統一
BEFORE
AFTER
Stinger5からWebフォントを少しずつ使いはじめましたが、Fancie NOTEに切り替えたのでDigiPress専用のアイコンフォントを導入することに。
Webフォントなのでコード記述だけです!
た・だ・し
「今後の投稿からアイコンフォントをプラスした表記やデザインに調整した上で統一」でおさまるわけがありません。
このわたしが。
全部統一する……!
こうして大変な想いをしながらも、ひとつひとつ綺麗にしては眺めてニヤニヤする……完全にマゾですよね(否定できない我が身を呪いたい)。
OFFICIAL SITEの装飾はほんの一例です!こんな感じであらためて表記やデザインを統一した箇所が多々あります。
新プロフィール設置
AFTER
全投稿に表示されるプロフィールを新しくしました!以前のプロフィールのスクショがないのですが、イメージがガラリと変わりましたよー。
設置方法は、プロフ画像とバックグラウンド画像をメディアにアップした後、ウィジェットを開きます。
で、カスタムテキストを使用し、DigiPress専用ショートコードを記述して「記事(エントリー)の最後」に挿入。
これでOK!
デザインなどの変更は、ひとつひとつやってみて、確認のため表示させ、また記述して……。
すべてこの繰り返しです!膨大なデータを構築・分析する職業病が活きる瞬間だったりしますw
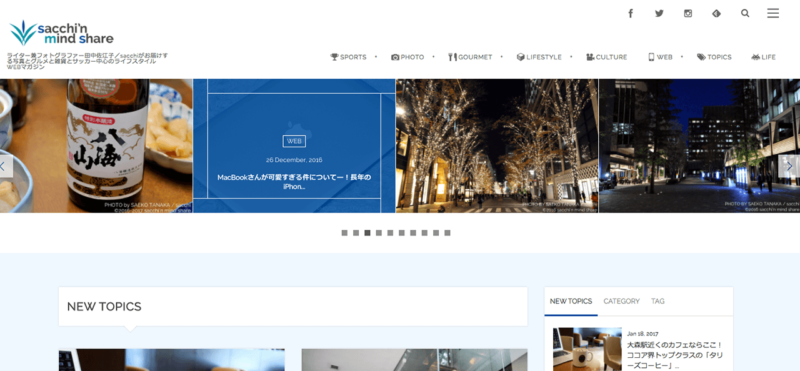
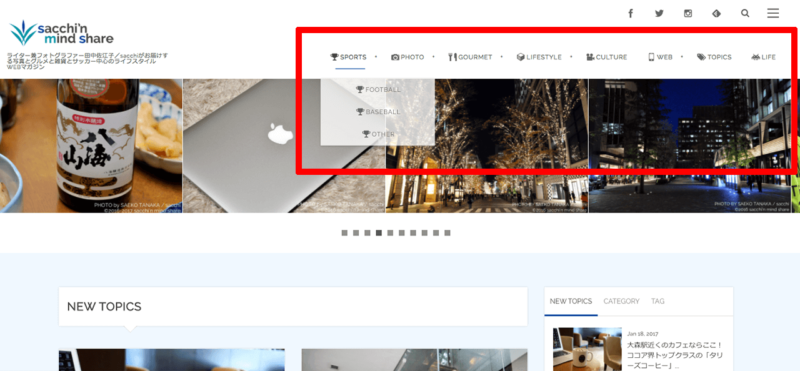
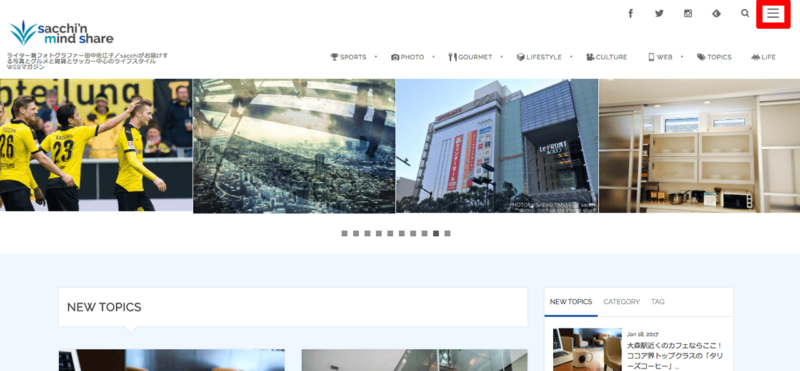
グローバルメニュー&隠れフルスクリーンメニュー設置
AFTER
ページ上部に表示されるグローバルメニューを、各親カテゴリーにし、第2階層をプルダウンさせる仕組みに調整しました!
Fancie NOTEのデザイン性を考えると、これが一番見やすいかなあ、と。
スクショはとっていませんが、ページ下部のフッターメニューに、今までグローバルメニューにしていた項目を移動しています。
AFTER
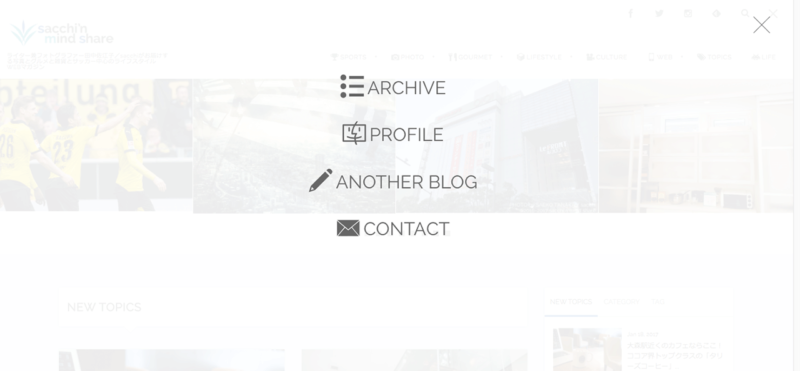
加えて、フッターメニューの項目を隠れフルスクリーンメニューにも採用しました!
ユーザーの動線を考え、グローバル・フッター・隠れフルスクリーンの3つをすべて活かし、この形が一番スムーズにブログメニューを見てもらいやすいと判断した結果です。
モバイルは、モバイルのユーザー動線にあわせて最適な配置にしているので、よかったらそちらも確認してみてください!
有料テーマの判断基準は「その会社のテーマを使い続けたいか」
SEOに強い有料テーマは現在、数多く出まわっています。
じゃあ、どれを選んだらいいんだろう?
値段?デザイン?サポート?悩みますよね……。
そこで今回の実体験を通し、個人的に痛感したひとつの目安を提案させてください。
最終的な判断基準は「その会社のワードプレステーマを使い続けたいかどうか?」。
今回紹介した一例だけでも、DigiPressが独自開発した機能をフル活用し全ページで使っています。
で、これら機能はDigiPressのWordPressテーマであればすべて引き継いでくれる反面、他社に変えると新たな独自設定にあわせて再び変更です。
これと似たような作業をもう一度すべて行う……しかもそのときにはさらに記事数が増えている……!
……………気が狂うわワロタ。
そんなわけで、今回のWordPress有料テーマ導入までにかなりの時間をかけて調べました!
まずWordPressの有料テーマを販売している企業を2〜3社程度にまで絞り込むところまでおこない、そこから企業とWordPressテーマを同時に比較検討……。
「A社の○テーマはいいけれど、△テーマは合わなそう。反対に、B社の■テーマはイマイチで、□テーマはすごくいいなあ」
こんな感じで、企業とテーマを同時並行させ最終段階まで絞り込みながら、最終候補のテーマを2つ。そこからさらに比較検討しました。
その結果、「やっぱりDigiPressのFancie NOTEにしよう!」と決断して採用しているのですね。
なので、今後このSACCHI’N MIND SHAREのWordPressテーマの変更はあっても、DigiPressから変えることはよほどじゃない限りはないと考えています。
懸念点はあったとはいえ、他社にはない洗練されたデザインがわたしのツボにドンピシャだった……これが肝かなーと。
有料ワードプレステーマ導入にあたって、わたしが重視したポイントのひとつです!
仕事に本気で取り組む人ほど理解してくれる「自分ってマゾ」感覚
余談ながら、今回紹介した調整がほんの一例というね……うん……。
仕事でもそうですが、わたしがこういう作業に没頭しているとき、頭の中でなにを考えているか?
「こうしたほうがいいかなー」などアレコレ熟考は別として、完成したときの達成感。
もうひたすらそれだ!それのみ……!
アレですよ、マラソンランナーがゴールしたときの晴れやかさ!
アレですよアレ。もうアレしかない(アレで押し通そうとする自分自身を小一時間ほど問い詰めたい)。
良い意味でマゾである、は否定しきれません。でも、仕事に本気で取り組んでいる人ほど、この「自分ってマゾだわー」の得も言われぬ感覚を理解してくれるはず……。
なぜって、かなりの広範囲で「同意!」の連発で盛り上がるからですw
「なにごとも徹底的にやり抜くべし……!」の強い意志は昔から変わらず!
そんなお父さんが愛してやまない娘・マツコのようなSACCHI’N MIND SHARE(いろいろと間違ってます)、これからも楽しんでくださると幸せです!
前編はこちらから!



OFFICIAL SITE