記事内に商品プロモーションを含む場合があります
2月10日(日)に発生したブログデータ消失トラブルを経て、およそ3日後に無事復旧できたSACCHI’N MIND SHARE。
その顛末は前回の記事を!
 エックスサーバーなら安心!ブログデータが消えてもすぐ復旧できる2つの理由
エックスサーバーなら安心!ブログデータが消えてもすぐ復旧できる2つの理由
全運営者恐怖の「キャッシュ系プラグインによる膨大なキャッシュ」だの「サーバー容量圧迫」だの、もはや笑うしかない状況がつまびらかに……冷や汗どころではない……。
と同時に、エックスサーバーのサービス「自動バックアップ」に助けられたことから、“緊急時こそレンタルサーバーの真価が問われる”との超本音までまとめました。
よかったらトラブル解決や未然防止の参考にしてください!
で、予告通り、本日はその続き。SACCHI’N MIND SHAREリニューアルのお話です!
今回、以前から気がかりだった問題の解決や抜本改革の実現にコミットし、あらかじめ15のルールを設定したうえで、すべて実践しました(準備中も含む)。
なぜこのクソ忙しい時期に……。自分自身を小一時間どころか丸一日問い詰めようが、昔から答えは変わることなくコレ→「性分」。
復旧作業を通して「どうせ復旧するならこのタイミングで調整や刷新もしてしまおう」。アレコレ気になりだすとなんとかしたくなる……ほんと性分です(笑)。
おかげで2月から3月は寝不足どころではない毎日だったりして(続行中)。三度のメシと睡眠命のこのわたしが……………うへへ〜〜!!(寝ろ)
SACCHI’N MIND SHAREリニューアルの15のルール
まず最初に、今回のリニューアルのために設定した15のルールを紹介します!
- テーマを変更:DigiPress「Fancie NOTE」から「Cocoon」へ
- テーマをカスタマイズ:トップから記事・メニューページまで大幅に刷新(続行中)
- ブログタイトルを変更:sacchi’n mind shareからSACCHI’N MIND SHAREへ
- ロゴを変更:Railwayテキスト+アイコンからQuicksandテキストのみへ
- メインカラー・アクセントカラーを変更:キリッとしながらも柔らかいイメージの色へ
- 記事テキスト装飾を変更:マーカー+太字からメインカラー・アクセントカラーに寄せた色文字+大文字へ(続行中)
- 記事装飾を変更:テーマの独自ショートコードからCSS記述のボックスやラベルへ(続行中)
- パーマリンクを変更:短くスッキリさせリダイレクトもあわせて設定
- カテゴリーを整理:かなり深い階層になっていたのを親子階層に統一など
- タグを整理:カテゴリーの整理に伴いタグで記事の分類をカバー(続行中)
- 画像サイズの見直し:記事内挿入の画像サイズ見直しとアップロード前の圧縮など(続行中)
- プラグインの見直し:ユーザーファーストの軽量化と運営の利便性を念頭に追加・削除など
- ABOUTページリニューアル:SACCHI’N MIND SHAREと中の人についてわりと詳しく
- TERMS OF SERVICEページ新設:利用規約(プライバシーポリシー含む)を設置
- Facebookページ準備中:ネット上にあふれかえる記事に片っ端からうなずくほどFacebook運営に唖然
続いて、「なぜそのルールを設定したのか?」をひとつずつ見ていきましょう。すべての基本となるキーワードは“軽量化による高速化”です!
なぜそのルール?抜本改革の実現にコミットしたポイント
テーマを変更
今回のリニューアルでもっとも大きな刷新がテーマの変更。約2年ほど愛用したDigiPress「Fancie NOTE」から「Cocoon」にスイッチしました!
参考
Cocoon | WordPress無料テーマCocoon
2020年4月8日追記:現在は使用テーマを「CoCoon」から「SANGO」に変更しています!どちらもおすすめのWordPressテーマです。
参考
SANGO | 心地良さを追求したWordPressテーマSANGO
今回は急きょ変更のため、無料テーマでもっとも優れていると大好評の「Cocoon」を。選んだ理由はこちら!
- ページや各種機能の動作が軽くて速い
- カスタマイズ性が優れている
- 内部SEO対策とモバイルフレンドリー対策が完璧
- Google先生の評価が高い
テーマとは、WordPressで運営するブログやWEBサイトのスキンのようなものと言えば伝わるでしょうか。
デザインを簡単かつ大幅にモデルチェンジできるだけでなく、SEO対策、別名「検索エンジン最適化」が内部で施されたテーマを選べば、良質な記事を多くに届けることが期待できます。
SEO対策とは、ざっくり言うと「Google先生にきちんと評価されるページをつくろう」!
日本における検索エンジンのシェアはGoogleとYahoo!が過半数をしめています。で、Yahoo!の検索エンジンはGoogleのものを借りているので、実質的にGoogle一強……!
Google先生の考え方は「ユーザーのプラスになる情報を提供するようにね!自分本位や自己利益目的はダメ!ユーザーファーストだよ!」。
わかるわかるぞ……客商売や人付き合いの基本ではないですか。この理念自体は社会人なら誰もが理解できなければむしろまずいですよね。
ところが、このユーザーファーストを実現するためには良い記事を書いているだけではダメ。Google先生に評価されるテーマを選ぶ必要もあり。
Google先生はコンテンツと被リンクを重視するので、「このテーマを使ったら確実に検索流入が増える!」はないとはいえ、内部SEO対策済テーマのほうが◎なのは間違いないかなーと。
一方、その対極に位置するのは、重い・遅い・汚い。WEBにおける三大避けたいあるある……この三重苦にハマるとこんなことが起こります!
- ページを開く、カテゴリー一覧を閲覧するなど、あらゆる動作が重い
- 全体的に重いせいで、ページの表示にやたらと時間がかかり遅い
- 内部のコードが綺麗ではないため、Google先生から好まれない
うおお……まさに三重苦……!!
要は、重くて、その影響で遅くて、内部のコード記述が綺麗ではないテーマを選んでしまうと、Google先生に「ユーザーのことを考えていない!」とNGを出されてしまうわけです……。
加えて、ここ数年、Google先生がさらに力を入れているのがモバイルフレンドリー。ざっくり言うと、モバイルユーザーに優しくないコンテンツは評価されません。
重い・遅い・汚い・モバイルフレンドリー未対応。
運営者ひとりひとりが対策できるところはするとして、その範疇を超えているのが実状です。そこでテーマの重要度があがります。
DigiPressの「Fancie NOTE」はお気に入りのテーマでした。
デザインの美しさ、ユーザーが直感的に操作できる利便性、スマートな動きであらゆるコンテンツを楽しんでもらえるなど、運営側としてもうれしい要素満載!
と・こ・ろ・が・だ。
導入してから薄々気づきだした難点が……これに対し「さすがにもうダメだ……」と判断したことが、今回のテーマ変更の決め手に……。
なんとなくおわかりでしょうが、答えは……重い・遅い(涙)。
重いのは致命的です……わたし自身もネットサーフ中になかなか表示されないサイトはすぐ離脱するので、ユーザーの気持ちがよくわかります。
で、内部のコード記述も、もしかすると綺麗とは言えないのかもしれません。
専門家ではないので正確なことは不明ですが、実体験として言えるのが、「Fancie NOTE」に変更して以降、アクセス数が極端に減少したこと(笑うしかないw)。
最初は「前のテーマのときより更新が減っているから」と捉えていたのが……いや、これは違う……同じ更新頻度期間で比較してもえらい減っている……と。
誤解を恐れずに言うならば、わたしの場合、それほどアクセス数を重視していません。
その理由は、実感値とアクセス数に大きいどころではない開きがあるから。前身のsakura+web運営時より前からずっとなのですよ。そのことに触れた過去記事もあわせてどうぞ!



軽く見積もっても700〜1,000倍増しでアクセス数より実際の反応や実感値が多い。これ、ものすごーーく軽く見積もって、ですよ。不思議現象あるあるw
実数でカウントされたほうがもちろんうれしいに決まっていますが、それより長年多くの方々が直接感想をくださったり、喜んでくださることがうれしくてなんだか満足(笑)。
よって、あまり気にしていません。とは言っても、アクセス数自体の大幅減少はさすがに看過できず。そこで、なんとかしようとテコ入れしました。









「Fancie NOTE」に変更した際、「もうこれでテーマはここの会社のものしか使わん!」と決めました。理由は、よかったら上記投稿をご参考にどうぞ!
有料テーマは、テーマ独自のショートコードやレイアウト崩れの調整など、その会社で販売されている他テーマへの変更ではない限り、引き継げない機能満載。
それもあり、今回のテーマ変更は相当躊躇しました。でも、わたし自身がユーザーのときの行動パターンや考え方が最終的に警報を鳴らし、決断……!!
「とりあえずもうテーマ変えよう」と。たとえあの地獄の作業を再び行うことになっても……(白目)。



急きょだったことと、2月〜4月はなにかと入り用で有料テーマの購入は苦しい。それに、次に有料テーマを導入するならさらに慎重に選びたい……。
で、無料テーマで非常に評判のよかった「Cocoon」を選びました。
使い出して実感するのは、「……………これ、本当に無料で提供していいの?!」。
ネット上で有益な情報や楽しいコンテンツを配信してくださる優れた運営者への接し方にも言えることですが、「無料で当然」「使って“やってる”」の乞食感覚は大間違いです!
個人的にシビアな現場での対人折衝が長く、ユーザーファーストは当然ながら、反対に「客ならなんでも許されるとでも?」と冷笑を浮かべ門前払いしたい乞食さんの存在もよく知り尽くしています(苦笑)。
どこの目線からモノほざいてんだ、オマエに同じことができんのか、なに考えて生き(以下略)。
もちろん「サービスを提供して“やってる”」や「逆に自分が利用者になった場面では傍若無人の上から目線で品定め」の勘違いさんもプゲラwですが……(苦笑)。
ということで、あらゆる意味でサービス提供側・ユーザー側双方の立場も気持ちもわかるわたしができることは、まずはせめて「Cocoon最高!」をあわせてつづろう、と。
現時点でアクセス改善はどうなるかわかりませんが(後述するパーマリンク変更も行っているので)、素晴らしいテーマを提供してくださるわいひらさんに感謝です!
参考
寝ログ | 寝ながら出来るコトや使えるモノを紹介寝ログ
テーマをカスタマイズ
前述の通り、「Cocoon」はカスタマイズ性に優れたテーマです。逆に言えば、カスタマイズなしだとかなりシンプルなデザインだったりします。
「Cocoon」を適用すると、さらにデザインが変えられるスキンが付属されており、これがまたおしゃれ揃い!とはいえ、やっぱりそこはカスタマイズしたい……!
前テーマ「Fancie NOTE」のデザインや操作性が気に入っていたこともあり、なるべく近づけることを目指しました!
カスタマイズで参考になったのがこちら。
わかりやすく懇切丁寧かつ上から目線ではない物腰のやわらかな文章が好印象!これだけ詳しく解説していただけて深く深く感謝です……お世話になりました!
エンジニア・プログラマー(ついでに記者・編集者も)には「現場で対人折衝経験してから文章書けば……?」と眉をひそめたくなる、“オレ・アタシが世の中動かしてる意識高い最先端系”が存在します。
周囲には“じゃないほう”の友人知人しかいないのですが、本職の彼らも同じ指摘をしているので業界的なものでしょうか……だからこそ、そうじゃないコンテンツという意味でもありがたいです!
カスタマイズに限らずわたしが参考にするのは「その道のプロが書いた記事」。もしくは「ビジネスクオリティレベルできちんと勉強している人が書いた記事」。
長年真っ当に仕事をしている人であれば誰もがピンとくるポイントですが、信憑性に欠けた内容ほど厄介なものはありません。
その手のものを上から目線かつドヤ顔でネットに垂れ流す面々は、「偉くて凄くて有能な人と思われたい」(いわゆるマウント)が少なくなかったりして……。
個人的に、営業・マーケティング・マネジメント・生産管理統括の未経験者やかじっただけの内容は一発で見抜きます。頼むから誤情報や誤った理念を自己利益とマウント目的で垂れ流し、多くに不利益を与えないでほしい……と。
それもあってか、集客・人脈・セミナー・コンサル・オンラインサロン・プロブロガー・プロマーケター、この7つを声高に語ったり宣言する人もまともに信用していません……w
自分でプロと名乗る感覚もまったく理解できず……しかもそれで講釈垂れて教えるってよく恥ずかしくないなあ……(うっかり本音)。
まともなビジネスシーンなら悪手中の悪手ですよ。プロであるか、評価がどんなものか、自ら名乗るものではありません。そんなの生まれてこのかた一度もやったことがない。
どうもネットビジネス系やオンラインサロンは、内輪で褒めあい、排他性丸出しで実績など含めマウント合戦している宗教団体の印象しかないんですよね……。
これを周囲に話すと、経営層や、わたしと同じマネージャー層ほど異様に大爆笑かつ賛同が多いのですが、彼ら曰くわたしは王道のキャリア構築かつ精査能力にも長けたことが関係あるそうで。
自分のキャリアはさておき、ネット界隈にはびこるビジネスに難色を示していることは間違いありません。そんななかで真摯なコンテンツ提供者さんにはなおさら感謝です!
ブログタイトルを変更
ローンチ以降、「sacchi’n mind share」として運営してきましたが、このたび、大文字の「SACCHI’N MIND SHARE」に変更しました!
テーマをカスタマイズしている途中で、「あ、これもリニューアルに加えておこう」と追加。もともと変更予定はありませんでした。
ではなぜ変更したかというと、理由はこちら!
- 普段から、なにかにつけて大文字を選んで記載することが多い
- 「sacchi’n mind share」より「SACCHI’N MIND SHARE」のほうがイメージに合う
どちらも好みです!
日常的に小文字より大文字をチョイスすることが多く見慣れていること。書いたときに「SACCHI’N MIND SHARE」のほうが直線と曲線のバランスがイメージに合うこと。
これが決め手に。特に「直線と曲線のバランスがわたしらしい=SACCHI’N MIND SHAREらしい」が最終的な決め手になりました。「sacchi’n mind share」だと丸すぎるなあ、と。
ということで、よーしこのタイミングで変えちゃおう!と決断しました!
ロゴを変更
「SACCHI’N MIND SHARE」に変更したのでロゴも刷新しています!
次章で紹介する「メインカラー・アクセントカラーの変更」にもあわせ、新メインカラー一色のテキストで仕上げました。
BEFORE
こちらが以前のロゴ。フォントはRailwayで、素材サイトで気に入ったアイコンをプラスしています。
Railwayはいまだにお気に入りですが、運営しているうちにちょっと違うかなあ……と感じだしたのでフォントごと刷新!
AFTER
こちらが今回新たに制作したロゴ。テキストのみでシンプルにまとめてみました!
フォントに選んだのは、こよなく愛するQuicksand……!好きすぎて、眺めているだけでごはん3杯おかわりできます(間違いなく食べすぎだろうわたしよ)。
丸みがありつつも、シンプルでスタイリッシュなナイスフォント!
今回採用した新テーマ「CoCoon」の前進の「Fancie NOTE」時代からですが、当ブログの英数字はQuicksandで統一しています。
メインカラー・アクセントカラーを変更
メインカラー・アクセントカラーも変更しています。ロゴを比較して見ていただければわかりやすいかも!
濃いめの色味のネイビー・グリーンから、キリッとしながらも爽やかで柔らかいブルー・ピンクへ刷新。ブルーと相性のいいピンクは初採用です。
大部分をメインカラーで構成しつつ、ポイントでアクセントカラーを散りばめるのはお約束!このコンセプトはリニューアル後も変わっていません。
記事テキスト装飾を変更
記事テキストの装飾を変更しました。いや、変更中、が正しい。なにしろ記事数が膨大にありすぎるので、少しずつ変更していきます……。
主に、マーカー+太字からメインカラー・アクセントカラーに寄せた色文字+大文字へ変えてみました!
BEFORE
AFTER
こんな感じになりました!かなり印象が変わるかも。
変更を決めたもっとも大きな理由は、strongタグの多用はSEO的によろしくないこと。1記事もしくは1段落にひとつ程度を強調で入れるのがベターだそう。
これ、人によって持論や諸説があるようで、どれが正解かいまだに悩むところなのですが……多用しないほうがいいのは正解かなと判断しました。
確かにアレもコレもstrong=強調するよ!だと、そりゃGoogle先生に言わせたら「どれが一番重要やねん!」ってなもんで……。
単純にもともとbタグを装飾として使っていた流れだったので、いっけねー!と修正することにしました。
テーマ変更のタイミングでメインテキストのフォントも変えたら(ヒラギノ角ゴシックに変更)、強弱がより鮮明になり、太字がたくさんあると読みにくいと感じたのも決め手です!
記事装飾を変更
読みやすいようにボックスやラベルを多用するようになったのは、有料テーマの装飾に惚れ惚れした前身の「Fancie NOTE」からですが、ここを変更しました。
テーマの独自ショートコードからCSS記述のボックスやラベルへ。もちろんこちらも続行中……記事数を考えると工事完了はかなり先……。
理由は、テーマ(というより販売会社?)に依存する独自ショートコードを使わない!と決めたから。
だってさーまたテーマ変えたら同じ作業の繰り返しだよーもうやだやだやだやだよー!!!!(なぜチコちゃんばりに駄々をこねるのだわたしよ)
そもそも「Fancie NOTE」に変更した際、苦労して入れ替えた装飾が今回で再び無効になる現実と出くわしたら、そりゃそうなりますって……w



今後、一生「Cocoon」を使い続けるのであれば、同テーマにもあらかじめテーマ固有のボックスなど装飾は実装されているので、そちらを使えばOKなのですよ。
でも、十中八九変更を念頭に置いているので、同じ轍は踏まぬ!と、どんなテーマにしてもCSS該当箇所を引き継ぐだけの“後々困らない楽チンな運営環境”を整備しました!
ご参考までに新たな装飾の一例を。すでにテーマを変えており、「Fancie NOTE」時代の装飾は反映されないため、BEFOREは割愛します!
装飾のCSSを参考にしたのはこちら。
これこそプロ!!!!超おすすめサイト!!!!
今回のリニューアルで「困ったらサルワカくん」が合言葉に。どれだけお世話になったことか……ここまで紹介した方々同様、「これ、本当に無料でいいの?!」。
勉強になる内容満載です!ぜひ見てみてください。プログラムやデザイン系だけでなく暮らしの情報も多く、力尽きたときの簡単レシピもおすすめですよー。
ちなみに、新しいメインカラーとアクセントカラーの配色は、サルワカさん提供の配色パターン見本を参考にしながら自分色にアレンジしました!
パーマリンクを変更
各記事の住所となるパーマリンクを変更しました。PCでもモバイルでもブラウザの上部バーに表示されるhttpからはじまるアレのことです。
具体的には、カテゴリーとID入りだったリンクを投稿名だけに短縮。って、見本を見たほうがわかりやすいですね。こちらです!
BEFORE
→https://blueazure.jp/sacchi/culture/takeru-satoh/22179/
AFTER
→https://blueazure.jp/sacchi/takeru-satoh/
AFTERはWordPressで運営する際のパーマリンクおすすめ設定(投稿名のみ)なのですが……前身のamebloから移転させたとき、そこまで考えていなかったんですね。
まいったなー……SEO的にも直したほうがいいよね……でもSNSシェアや検索エンジンの評価が全部クリアになっちゃうし……。
悩みだしたのはある程度育ってから。そんなわけで何年も躊躇していたのですが、後述のカテゴリー構造の大幅見直しを実施したく、そうなるとパーマリンクも修正したい。
昨年SSL化した際(httpからhttpsへ)、SNSシェア数がクリアになっていたことも後押しし、「先々を考えて綺麗に短くしておこう!」と決断。
以前のページにアクセスしてもリダイレクト設定で新ページに飛ぶのでそこは問題ないのですが、検索実績はほぼリスタート。
それでも、長い目で見たら直したほうが間違いなく◎。おかげでスッキリしましたー!
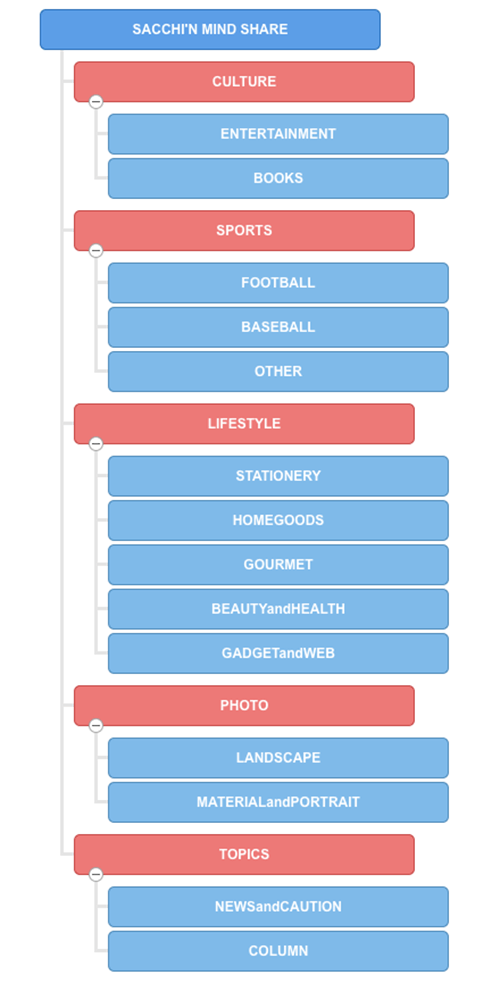
カテゴリーを整理
カテゴリーを大幅に見直し、整理しました。SEOの観点で調整することが目的です。
カテゴリー構造の理想をあらためて勉強したのですが、ざっくり言うとこんなポイントが……!
- 記事内容を総括するカテゴリー名でなくてはいけない
- 階層を深くせず、親子階層でとどめたほうがいい
- カテゴリーを増やすのではなく、タグでカバーしたほうがいい
- ひとつの記事に割り当てるカテゴリーはひとつが望ましい
- 子カテゴリーに割り当て、親カテゴリーには入れないほうがいい
このうち、記事内容をあらわしたカテゴリー名になっていたので、最初の項目はクリア。
が、階層が深くなっていて数も多いし、複数カテゴリーに分類させている記事も少なくないし、全記事が親カテゴリーにも属しているし……。
えーい!この機会に全部直してやれ!!!!
ということで、全部綺麗にしました!記事全体を俯瞰し、内容にあわせて新設したり統合で無くしたり、そのうえで新たな子カテゴリーに分類し直し。
おかげで「ひとつの記事に割り当てるカテゴリーはひとつのみ」「子カテゴリーだけに分類」も達成!やりだすと止まらないとはまさにこのことw
作業前に参考にしたのはこちらです!
参考
WordPressのカテゴリー見直しと整理に役立つプラグイン2つ+αNaifix
ものすごいわかりやすかったのと、プラグインなどもサクサク使えました!カテゴリー見直しに悩んでいる方はぜひ参考にしてみてくださいね。
タグを整理
カテゴリーの見直しに伴い、タグを大幅に整理しました!……ではなく……まだ道半ば、これから本格着手です(笑)。
さすがに時間がなかったのでそこまで手がまわらず……。
これからじっくり検討しながらやっていきます!
1記事につけるタグは少なくても、“タグを見れば記事内容がわかる”がわたし的理想です。
画像サイズの見直し
記事内に挿入する画像サイズの見直しと、アップロード前の圧縮の徹底を行いました。
こちらも続行中です。なにしろ記事数が膨大すぎる……!
具体的には、これまではアップロードした画像(長辺1280)を挿入していたのですが、テーマにあわせて小さめを使用し、ページ表示速度の改善を。
「Cocoon」の場合、長辺800がピッタリ!
今後テーマを変更したとしても、長辺800サイズならどのテーマでも違和感や画質劣化もないだろうし、そこまで重くないだろうし……で、先々まで検討した結果、800にしました。
希望サイズの生成や、投稿時に挿入可能にする方法は、こちらをご参考にどうぞ!
参考
目指せ軽量化!今からでも始めるべき、WordPressサイトの表示スピード改善計画/基本編Requ.log
参考
知っとかないと、後から大変!? WordPressメディア設定と画像サイズのキケンな関係Requ.log
参考
なんでも計測!”WEBサイズマスター”へ。Chrome拡張「Page Ruler Redux」「View Image Info (properties)」の使い方Requ.log
参考
メディア問題さん、さようなら。画像サイズを気ままに追加するプラグイン「Simple Image Sizes」の設定方法Requ.log
これまたわかりやすい説明とコンテンツに感謝感謝……ありがたい限りです!
ページ表示速度改善でお悩みの方、きっと多いはず。ぜひ参考にしてみてくださいー。
なお、アップロード前にはパンダでおなじみのtinyPNGandJPEGで圧縮をかけ、アップロード時にEWWW Image Optimizerでさらに圧縮するダブル圧縮を徹底!(これまではアップロード時のEWWW Image Optimizerのみ)
過去記事の画像は、FTPでイメージフォルダを月ごとにダウンロードして、tinyPNGandJPEGで片っ端から圧縮し、アップロードしていく予定です。
で、記事内で使用する画像を再指定しないと意味がないので、さらに投稿画面で長辺800サイズの画像を挿入し直し。ここまでやってすべて完了です!
ああ……これも地道に調整していきます……うちは1記事あたりの画像も多いからめまいするわあ……w
プラグインの見直し
プラグインの見直しも行いました。と言っても、結果的にそうなったという要素が大きいかも。
今回の最重要ミッション“軽量化”の実現に、ここまでご紹介したあらゆる手段を実施したわけですが、そのためのプラグインを追加、機能が重複するものは削除。



前回お話しましたが、高速化のキャッシュ系プラグインにやらかされた経験から、「二度とキャッシュ系プラグインは入れない!」がわたし的鉄則に(笑)。
それに「Cocoon」にはテーマだけで高速化できる機能が搭載されているんですよー!
……………本当にこれ、無料でいいのかしら……………お世辞抜きで有料テーマレベルの機能満載です。ぜひ使ってみてください!
参考
Cocoon | WordPress無料テーマCocoon
ABOUTページリニューアル
ABOUT(プロフィール)ページを全面的にリニューアルしました。設置場所は変わらずフッター(ページ下部)です!
ブログタイトルも変更したし、リライトを考えながらも保留になっていたし……ということで、このタイミングでリライトどころか大幅に刷新。
ライフスタイルWEBマガジン“SACCHI’N MIND SHARE”ってなんぞや?と、中の人(田中佐江子)についてわりと詳しく。
そう、SACCHI’N MIND SHAREは“ライフスタイルWEBマガジン”のコンセプトで運営しているんですよ。にもかかわらず、ついついクセで“ブログ”と称してしまう……。
記事内ではブログのほうがわかりやすいというのが理由ですが、ますますどの記事も仕事のクオリティに寄せたものになっているし、ブログは超えているなあ、と。
もちろん、仕事ではこんなノリツッコミはしていませんw
固めの業界やメディアでも執筆しており、営業やマーケター、生産管理統括時代から通ずるオールラウンダーとしての働き方は一生変わらないでしょう。
よかったらSACCHI’N MIND SHAREのこと、中の人のこと、読んでみてください!



TERMS OF SERVICEページ新設
TERMS OF SERVICE(利用規約)ページを新設しました。ABOUTページと同じくフッターにあります!
プライバシーポリシーページの義務化以降、設置しなくちゃしなくちゃと気がかりながらも手をつけていなかったので、えいや!とつくってみました。
個人で運営するブログやWEBサイトの基本を記載してあります。お時間あるときにぜひどうぞー!
Facebookページ準備中
SACCHI’N MIND SHARE、実はいまだにFacebookページをつくっていませんでした。
いやー必要ないかなーと考えていたことがもっとも大きな理由……。なぜなら、うちはSNS流入が少なく、検索流入が圧倒的大多数だからです。
ただ、「Cocoon」でもFacebookボックスを挿入する機能がついているし、リアルタイムの更新お知らせとして専用ページはあったほうがいいのかなーと。
専用ページなら、個人の友達つながりと違ってユーザー側の個人ページ公開の必要もないから、気軽にいいねしやすいし。と、いろいろと考え、つくることに……!
ページ名申請の段階ですでに「なんじゃこのFacebook運営が設定するよくわからんエラーは……」と白目になりつつ、大手企業(トヨタなど)だろうがゴリ押し適用させる姿勢にもはや笑いがw
もうちょっと柔軟性を持ってもよかろうに……そのうちFacebook離れされそうですね……。
なにはともあれ、ある程度できあがったら公開します!
運営者共通の課題“軽量化”を目指し悪戦苦闘は続く
リニューアル報告が今回のメインテーマですが、軽量化問題など運営者なら同じ悩みを持つ方が多いことから、参考にもなればと過程までシェアしました!
記事中で紹介したコンテンツは、いずれも問題解決の糸口になる良質なものばかり。ぜひ見てみてください!
それにしてもカスタマイズって楽しいですよねーうへへ〜〜!!(すでに寝不足どころではない危険領域)
やめられない止まらないスナック菓子の王様のアレと等しい中毒性ですが、仕事は待ってくれないし、ブログも書きたいし……ぐぬぬ、せめぎあいです。
ねえねえなんで?なんで一日は24時間しかないの?(なぜチコちゃん化して現実逃避しようとするのだわたしよ)